СТАТЬИ
Rich Internet Application и контент-менеджмент
Ныне модно говорить о Web 2.0. В то время, как идея коллективного разума, заложенная в это определение его же автором Тимом О’Рейли, по-прежнему остается темой досужих разговоров, нельзя не заметить, что всемирная паутина меняется. Веб-приложения по удобству использования становятся все ближе к настольным приложениям. Данная тенденция с нарастающей прогрессией охватывает Интернет и уже сегодня можно говорить о наступлении эры веб-приложений нового типа, обогащенных веб-приложений или RIA. Впрочем, популярность таких терминов как Web 2.0 и RIA столь высока, что разработчики спешат повесить привлекательные ярлычки на свои продукты, порой толком не разбираясь в том, что подразумевается под этими терминами. Так, что же такое RIA на самом деле?
Термин Rich Internet Applications (RIA) впервые был упомянут в рекламных материалах компании Macromedia в марте 2002 года. Суть данной технологии можно определить как распределение задач по обслуживанию пользовательского интерфейса между серверным и клиентским программным обеспечением (ПО).
В классических веб-приложениях старого типа, серверное ПО формирует и возвращает уже готовый интерфейс пользователю. Для выполнения любой новой бизнес-операции требуется запросить от сервера новое состояние интерфейса, фактически перезагрузить страницу и получить новый интерфейс. В RIA приложениях запрашивается не новый интерфейс, а лишь инструкции по модификации единожды сформированного интерфейса.
Данные возможности могут быть достигнуты посредством AJAX, Adobe Flex, Windows Presentation Foundation, Flash, Java-апплетов, Java и некоторых декларативных языков, таких как XUL, MXML. Из всех перечисленных инструментов широчайшую популярность приобрели лишь AJAX и Flash, в первую очередь благодаря их доступности. Причем, если создание приложений целиком во Flash весьма ресурсоемкий и дорогостоящий процесс, разработка с применением AJAX едва ли занимает больше времени, нежели разработка классических веб-приложений старого типа. В большинстве современных проектов Flash используется лишь по мере необходимости. Как, например, на сайте журнала Elle (www.elle.ru).
Уже в самом названии AJAX (асинхронный JavaScript и XML) отражена суть технологии. Она позволяет клиентской и серверной сторонам веб-приложения взаимодействовать асинхронно. В случае события на клиентской стороне совершается запрос к серверу, сервер возвращает результаты запроса, интерфейс меняет состояние. Как это бывает на практике?
Одно из наиболее популярных применений AJAX – реализация в Web технологии drag & drop («перетянул и оставил»). Вы наверняка уже видели сервисы виртуального рабочего стола, такие как www.netvibes.com, www.pageflakes.com, www.yourminis.com или, по крайней мере, www.pusk.ru. Они позволяют нам располагать виджеты на экране, настраивать их размеры тем же образом, каким мы привыкли делать это с окнами Microsoft Windows. Данные возможности постепенно мигрируют и в бизнес-приложения. Так, к примеру, на портале www.atlas.cz пользователи могут настраивать стартовую страницу с той же легкостью, как и в случае виртуального рабочего стола.
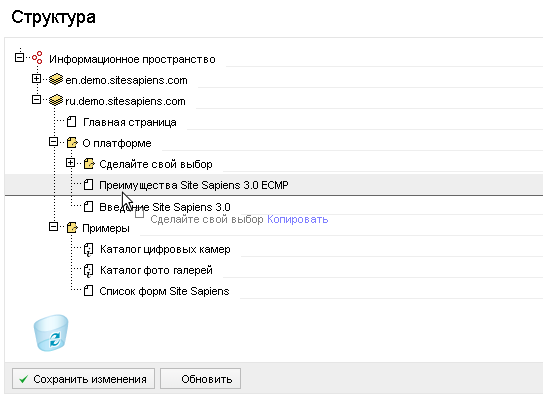
Благодаря возможности конструировать внешний вид страниц из заранее заготовленных дизайн-шаблонов, пользователи CMS (систем управления контентом) теперь менее зависят от разработчиков их сайтов. Еще большие преимущества пользователям дает Drag&Drop при управлении содержанием сайта. В современной CMS для того, чтобы задать новое положение для документа в структуре или же для записи в списке, достаточно лишь «зацепить» эту позицию мышью и «перетащить» на новое место. Точно так же, как это делается с файлами в Проводнике Microsoft Windows.
Возможность обслуживания событий по запросу также позволяет первоначально загружать для интерфейса лишь минимум необходимых данных, но «догружать» востребованные данные, когда они понадобились пользователю. Например, при переходе в интерфейс управления структурой сайта в CMS загружается лишь первый уровень дерева структуры. Однако если пользователь пожелает раскрыть какую-либо ветвь дерева, ее данные будут «догружены» в тот же момент.
Данная возможность еще более востребована при управлении списками записей. Приложение возвращает в интерфейс лишь тот диапазон записей, который пользователь запросил. Более того, даже формы ввода данных обретают новые черты. В современных веб-приложениях все чаще встречается форма ввода строки данных, известная благодаря популярному сервису Google Suggest. Когда вы только начинаете набирать что-либо в этой форме, под ней появляется выпадающий список со значениями, содержащими набранную подстроку. Тем, кому приходилось вносить данные посредством «бесконечного» списка в SELECT, удалось оценить эффективность новой формы.
Термин Rich Internet Applications (RIA) впервые был упомянут в рекламных материалах компании Macromedia в марте 2002 года. Суть данной технологии можно определить как распределение задач по обслуживанию пользовательского интерфейса между серверным и клиентским программным обеспечением (ПО).
В классических веб-приложениях старого типа, серверное ПО формирует и возвращает уже готовый интерфейс пользователю. Для выполнения любой новой бизнес-операции требуется запросить от сервера новое состояние интерфейса, фактически перезагрузить страницу и получить новый интерфейс. В RIA приложениях запрашивается не новый интерфейс, а лишь инструкции по модификации единожды сформированного интерфейса.
Данные возможности могут быть достигнуты посредством AJAX, Adobe Flex, Windows Presentation Foundation, Flash, Java-апплетов, Java и некоторых декларативных языков, таких как XUL, MXML. Из всех перечисленных инструментов широчайшую популярность приобрели лишь AJAX и Flash, в первую очередь благодаря их доступности. Причем, если создание приложений целиком во Flash весьма ресурсоемкий и дорогостоящий процесс, разработка с применением AJAX едва ли занимает больше времени, нежели разработка классических веб-приложений старого типа. В большинстве современных проектов Flash используется лишь по мере необходимости. Как, например, на сайте журнала Elle (www.elle.ru).
Уже в самом названии AJAX (асинхронный JavaScript и XML) отражена суть технологии. Она позволяет клиентской и серверной сторонам веб-приложения взаимодействовать асинхронно. В случае события на клиентской стороне совершается запрос к серверу, сервер возвращает результаты запроса, интерфейс меняет состояние. Как это бывает на практике?
Одно из наиболее популярных применений AJAX – реализация в Web технологии drag & drop («перетянул и оставил»). Вы наверняка уже видели сервисы виртуального рабочего стола, такие как www.netvibes.com, www.pageflakes.com, www.yourminis.com или, по крайней мере, www.pusk.ru. Они позволяют нам располагать виджеты на экране, настраивать их размеры тем же образом, каким мы привыкли делать это с окнами Microsoft Windows. Данные возможности постепенно мигрируют и в бизнес-приложения. Так, к примеру, на портале www.atlas.cz пользователи могут настраивать стартовую страницу с той же легкостью, как и в случае виртуального рабочего стола.
Благодаря возможности конструировать внешний вид страниц из заранее заготовленных дизайн-шаблонов, пользователи CMS (систем управления контентом) теперь менее зависят от разработчиков их сайтов. Еще большие преимущества пользователям дает Drag&Drop при управлении содержанием сайта. В современной CMS для того, чтобы задать новое положение для документа в структуре или же для записи в списке, достаточно лишь «зацепить» эту позицию мышью и «перетащить» на новое место. Точно так же, как это делается с файлами в Проводнике Microsoft Windows.

|
Возможность обслуживания событий по запросу также позволяет первоначально загружать для интерфейса лишь минимум необходимых данных, но «догружать» востребованные данные, когда они понадобились пользователю. Например, при переходе в интерфейс управления структурой сайта в CMS загружается лишь первый уровень дерева структуры. Однако если пользователь пожелает раскрыть какую-либо ветвь дерева, ее данные будут «догружены» в тот же момент.
Данная возможность еще более востребована при управлении списками записей. Приложение возвращает в интерфейс лишь тот диапазон записей, который пользователь запросил. Более того, даже формы ввода данных обретают новые черты. В современных веб-приложениях все чаще встречается форма ввода строки данных, известная благодаря популярному сервису Google Suggest. Когда вы только начинаете набирать что-либо в этой форме, под ней появляется выпадающий список со значениями, содержащими набранную подстроку. Тем, кому приходилось вносить данные посредством «бесконечного» списка в SELECT, удалось оценить эффективность новой формы.
обсудить (2)